WPInjectorを用いてローカルPCのWordPressで記事を編集し、本番環境に投稿する手順を確認します。
目次
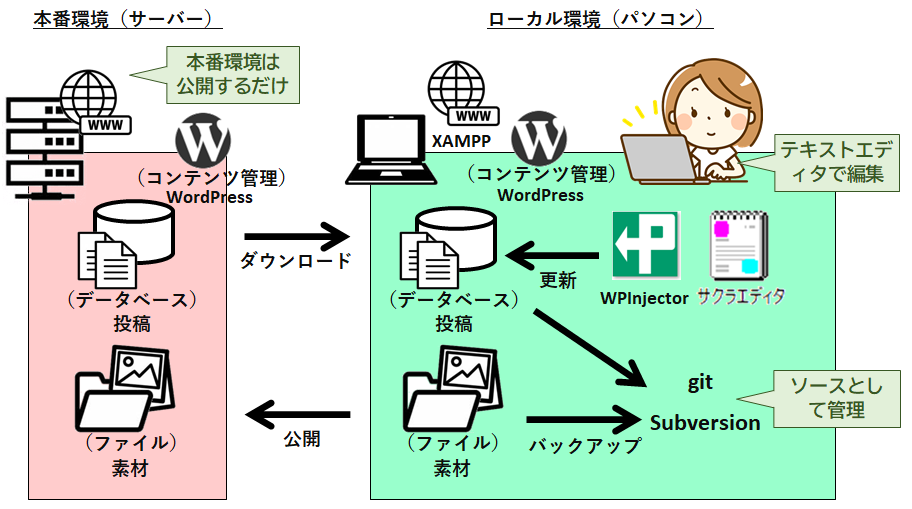
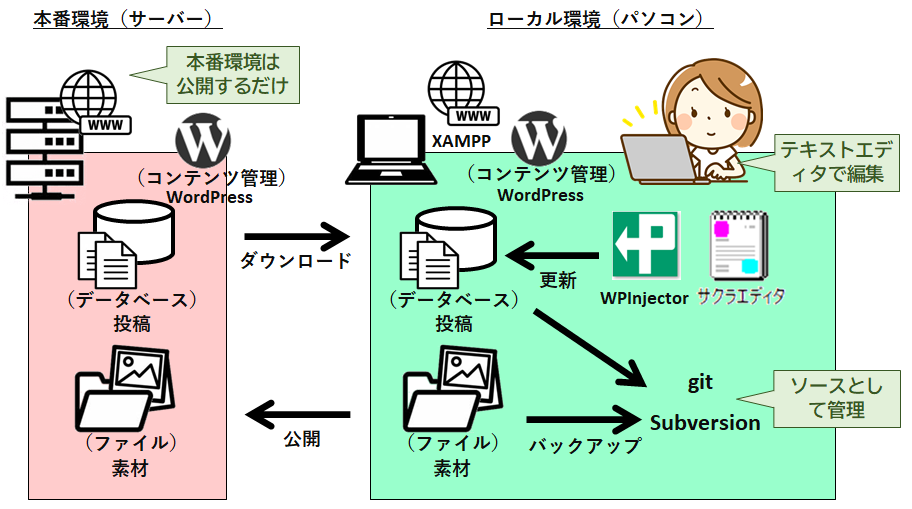
全体フロー
ローカルPCのWordPressで記事を編集する際のおおまかなフローです。

事前条件
事前に下記の準備を行ってください。
- ローカルPC上に本番と同様にWebサーバー・DBサーバー・WordPressがインストールされていること
- ローカルPC上のMySQL(データベース)に本番と同様にデータベースが作成されていること
- WordPressの投稿内容や素材がGit等で管理されていること
- ローカルPCにWPInjectorがインストールされていること
※ローカルPCにWordPressを構築する方法については、下記サイトを参照してください。
※ローカルPCにWPInjectorをインストールする手順については、下記サイトを参照してください。
 (本番)ページの作成
(本番)ページの作成
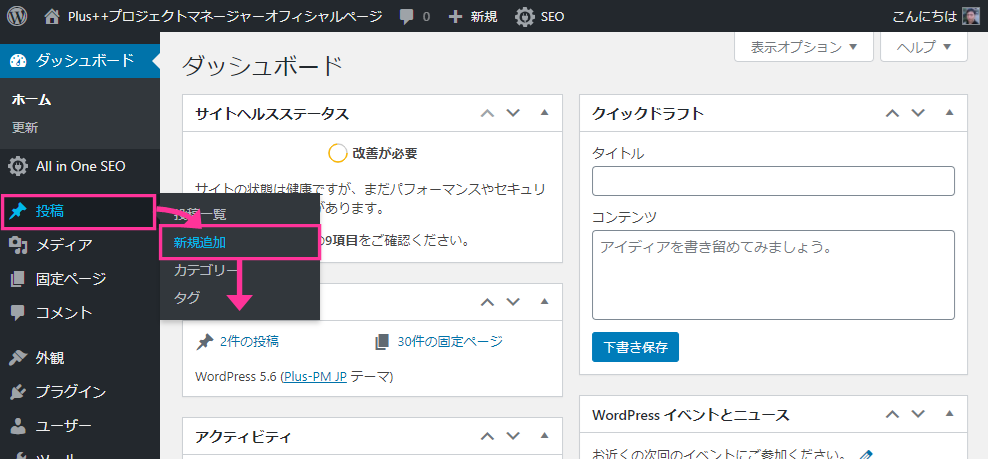
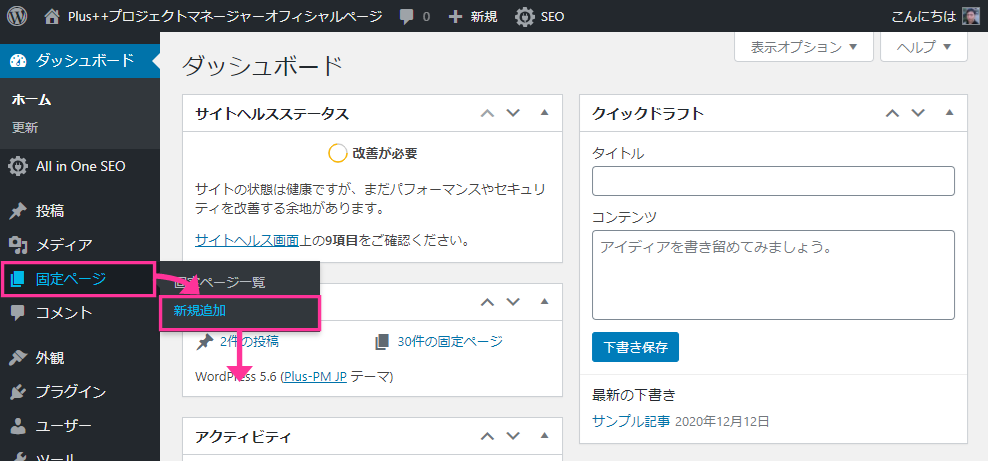
1.WordPress管理者ページでページを追加します
※ブログ記事の場合

※固定ページの場合

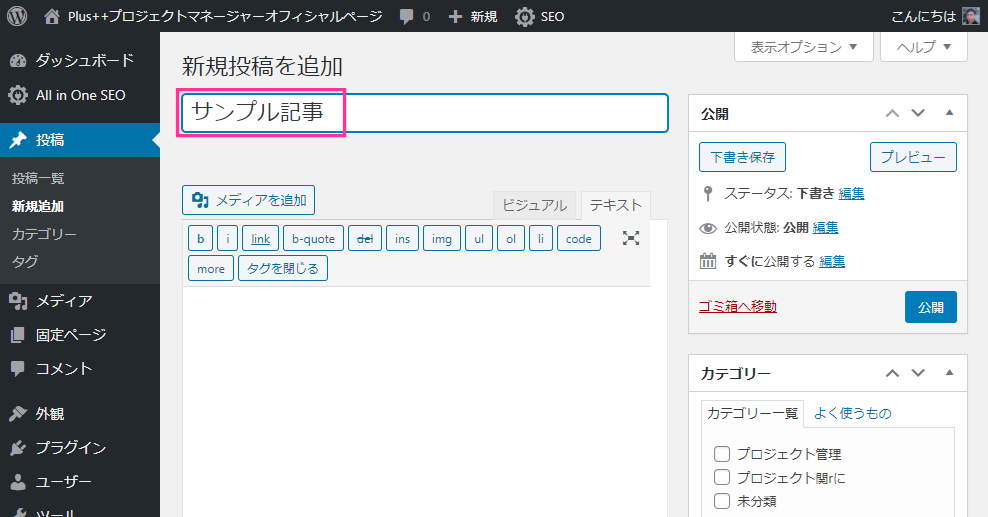
2.タイトルを入力します

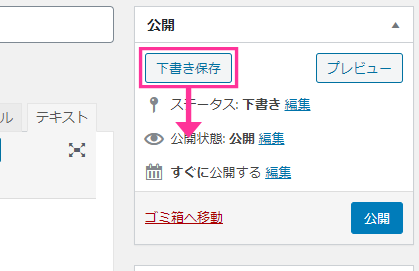
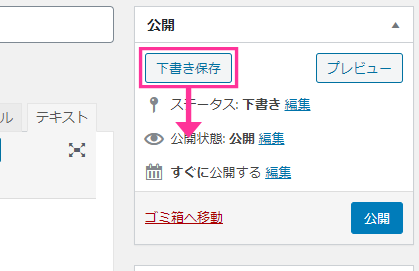
3.「下書き保存」します

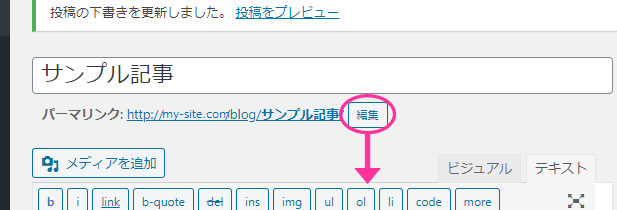
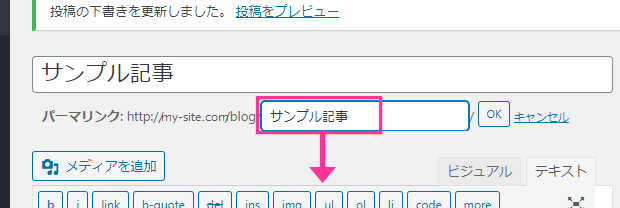
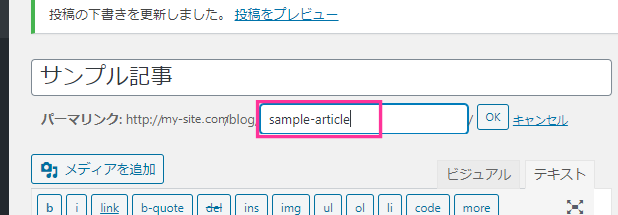
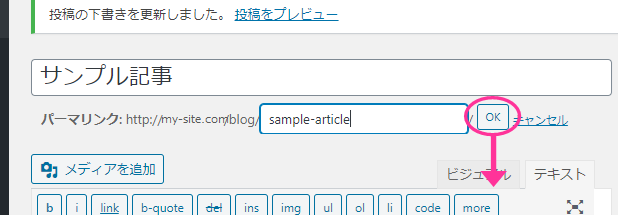
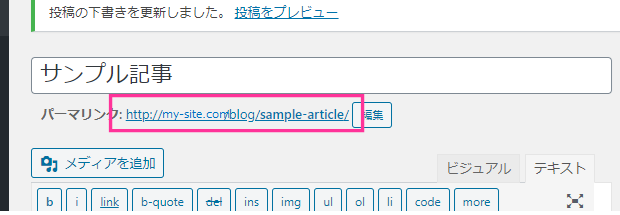
4.パーマリンクを設定します
※ここでは、パーマリンクに「sample-article」と設定します





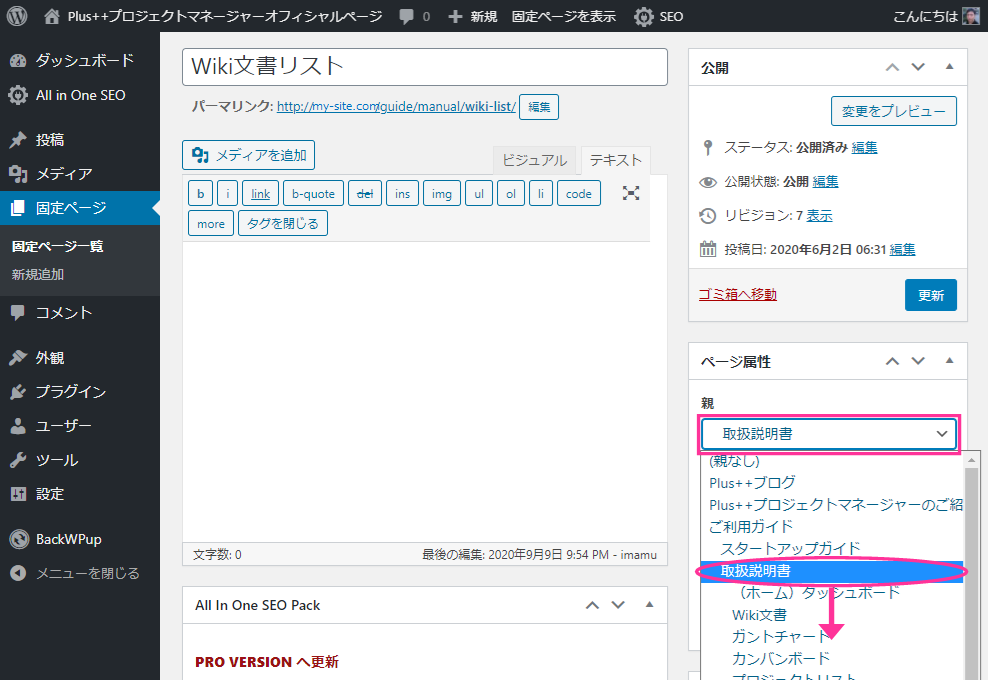
5.親ページを設定します ※固定ページの場合のみ
「ページ属性」の「親」選択肢を変更します

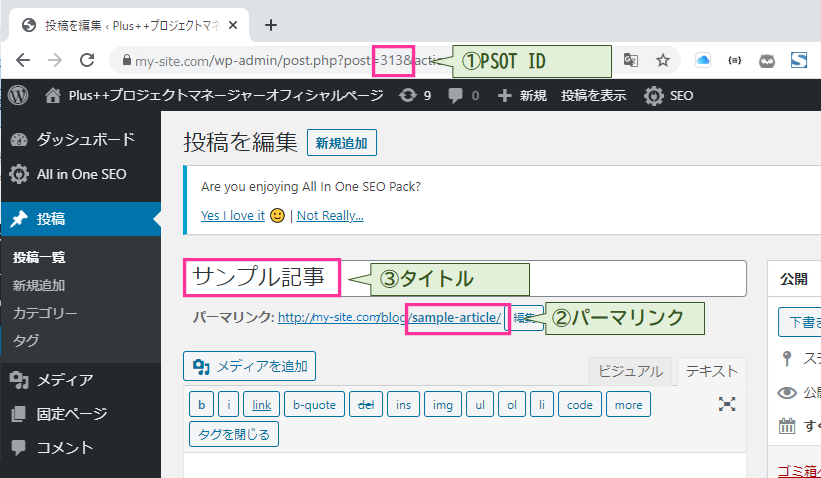
6.情報を記録する
ブログ投稿ページ/固定ページの下記の項目を記録します。
ローカル環境で編集する際に使用します。
- ① PSOT ID
- ② パーマリンク
- ③ タイトル

7.「下書き保存」します

 (本番)データベースのダンプ取得
(本番)データベースのダンプ取得
1.phpMyAdminを開きます
※phpMyAdminへのアクセス方法はサイト管理者に確認してください
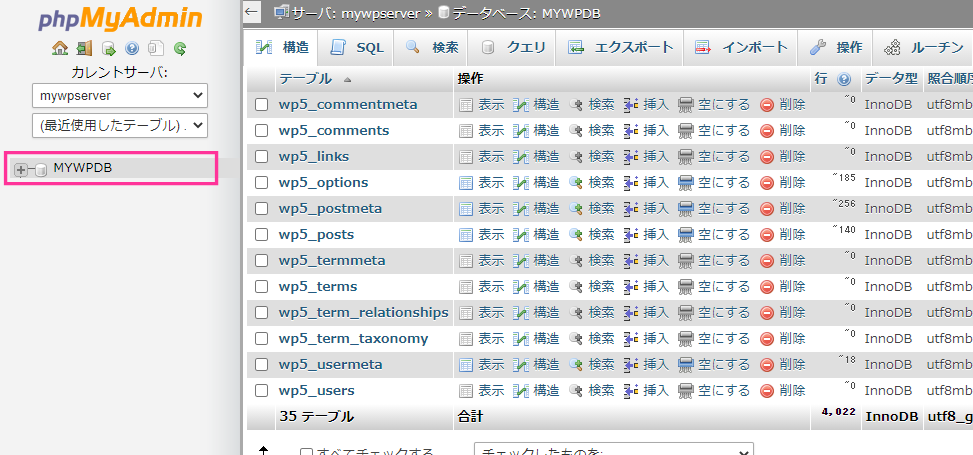
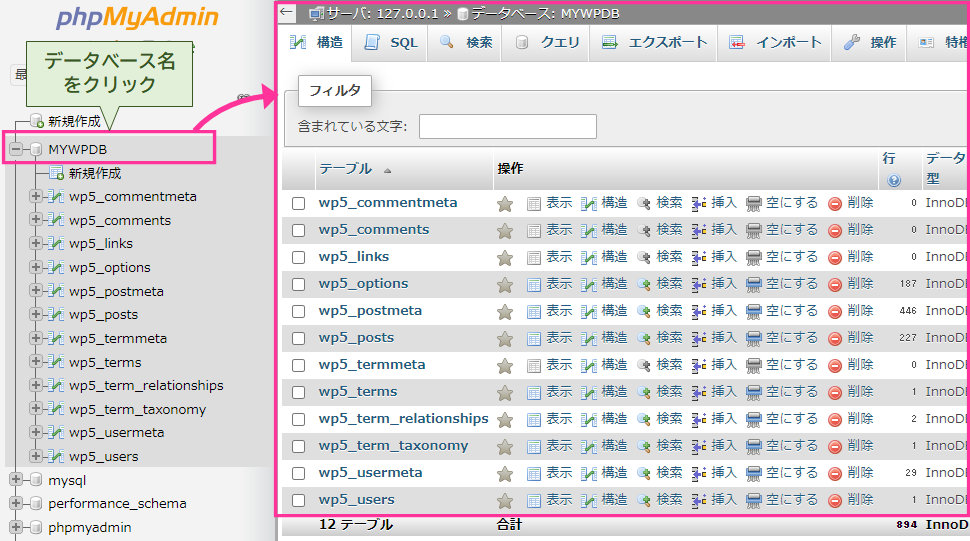
2.WordPressで使用しているデータベースを開きます
phpMyAdmin左側のデータベースリストからデータベース名をクリックし、データベースを開いてください
※WordPressで使用しているデータベース名はサイト管理者に確認してください

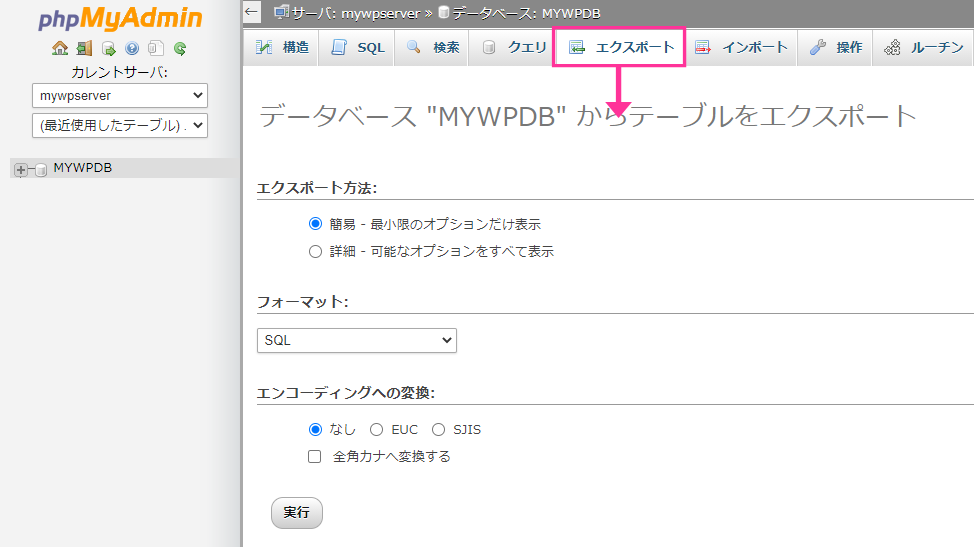
3.エクスポート画面を開きます
「エクスポート」メニューをクリックし、エクスポート画面を開いてください

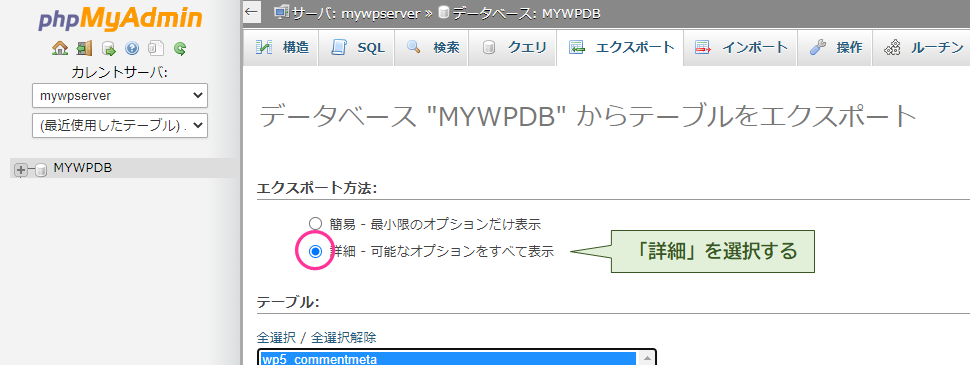
4.エクスポート方法を選択します
エクスポート方法の「詳細」をチェックしてください

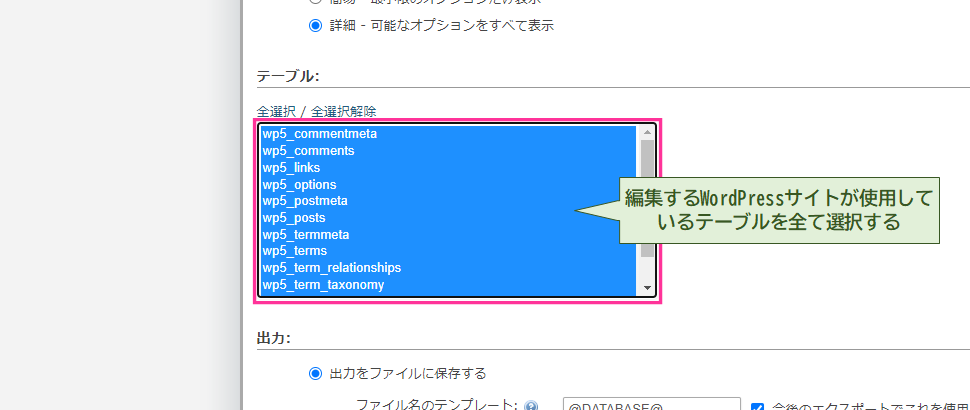
5.WordPressで使用しているテーブルを全て選択します
※編集対象のWordPressサイトが使用しているテーブルのみ選択してください
(ブログを複数運営している場合や、他の用途のテーブルがある場合は注意が必要です)
※WordPressで使用しているテーブル接頭辞(”wp_”、”wp5_”など)は、サイト管理者に確認してください

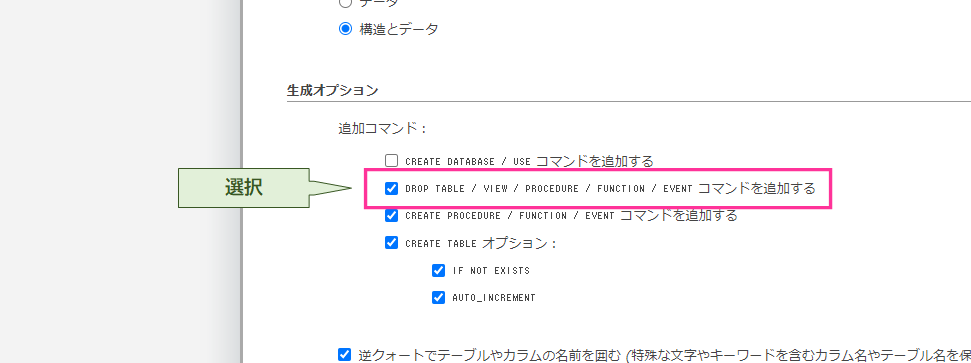
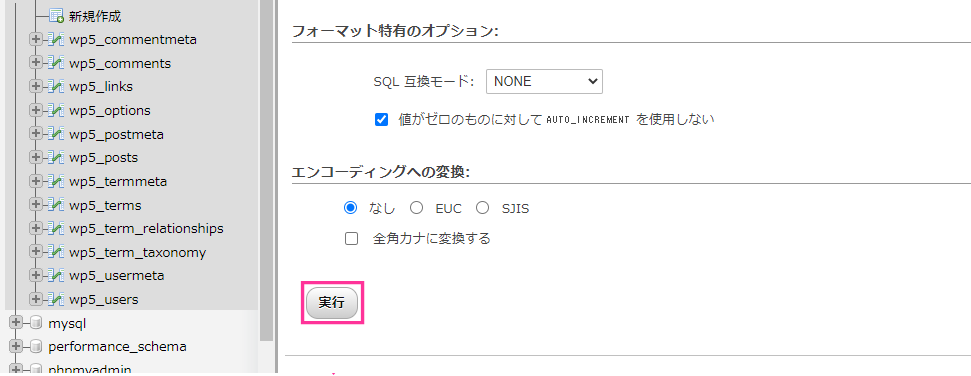
6.追加コマンドを選択します
「生成オプション>追加コマンド」の「DROP TABLE / VIEW / PROCEDURE / FUNCTION / EVENT コマンドを追加する」を選択してください

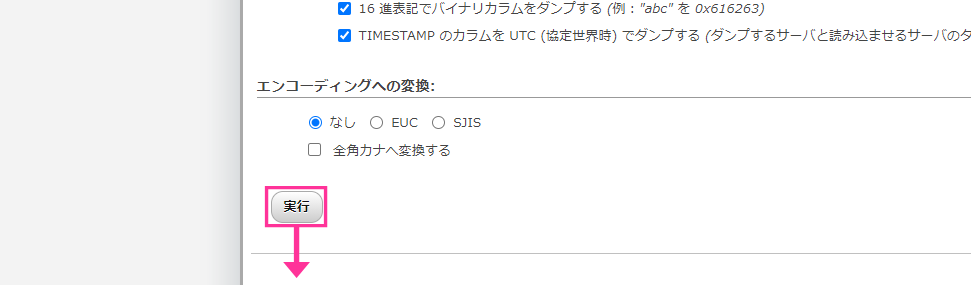
7.「実行」ボタンをクリックします

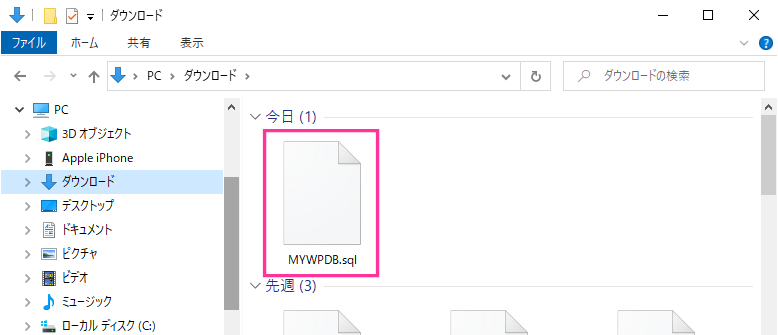
8.ダンプファイル(データベース名.sql)がダウンロードされます

 (ローカル)データベースのリストア
(ローカル)データベースのリストア
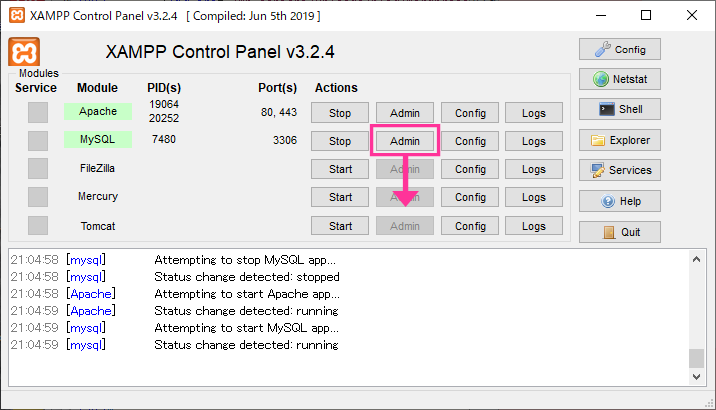
1.phpMyAdminを開きます
XAMPPコントロールパネルの「MySQL」サービスの「Admin」ボタンをクリックし、phpMyAdminを開きます

2.データベースを開きます

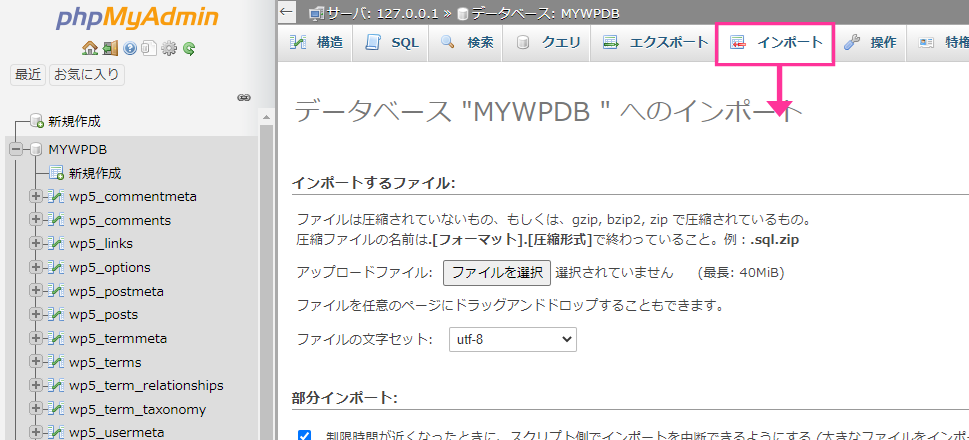
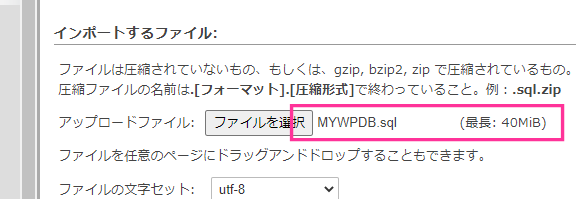
3.インポートボタンをクリックして、インポート画面を開きます

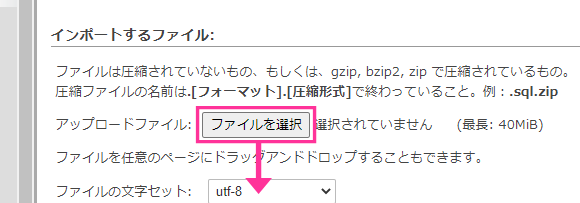
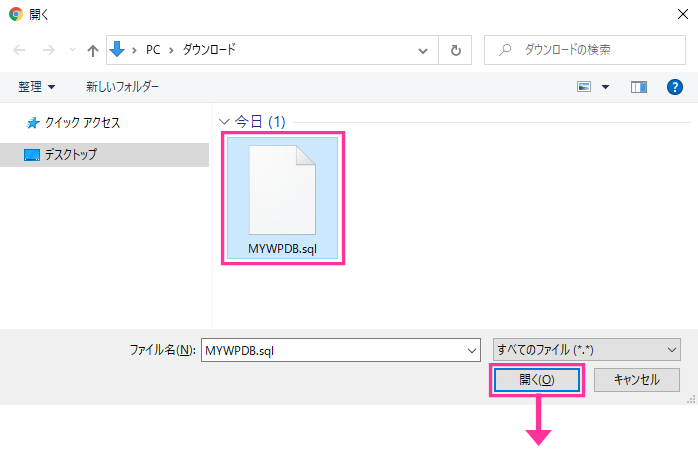
4.ダンプファイルを選択します。



5.「実行」ボタンをクリックし、本番データを取り込みます

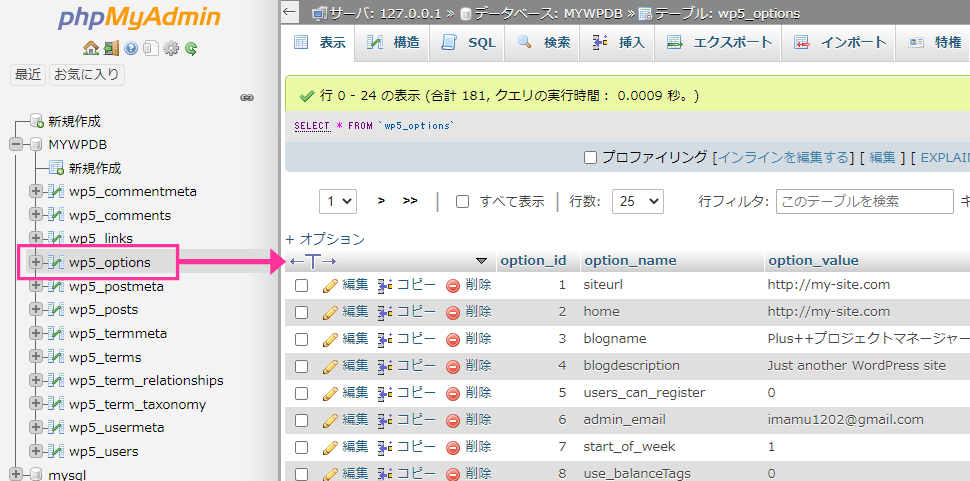
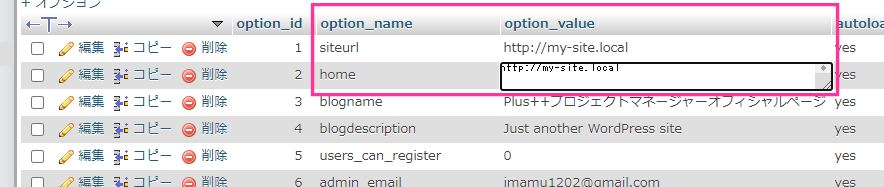
6.wp_optionsにローカル環境のサイトURLを設定します
例)ローカル・サイトURL設定
(テーブル)wp5_options
- (カラム)siteurl / (設定値)http://my-site.local
- (カラム)home / (設定値)http://my-site.local
※テーブル接頭辞(”wp_”、”wp5_”など)は、お使いの環境によって異なります
※ローカル環境のサイトURLは環境により異なります


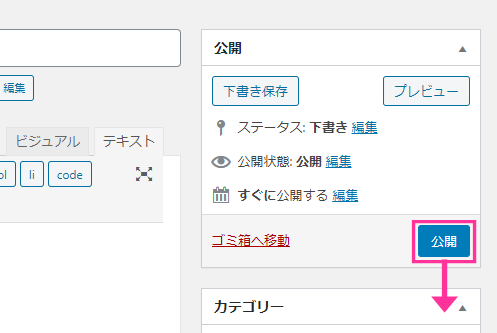
7.ブログ記事/固定ページを公開します
ローカルのWordPress管理画面にログインし、ブログ記事/固定ページを公開します

 (ローカル)ローカルリソースの最新化(ソースのPULL)
(ローカル)ローカルリソースの最新化(ソースのPULL)
※リソース管理にGit、GitクライアントツールにTortoiseGitを利用している場合
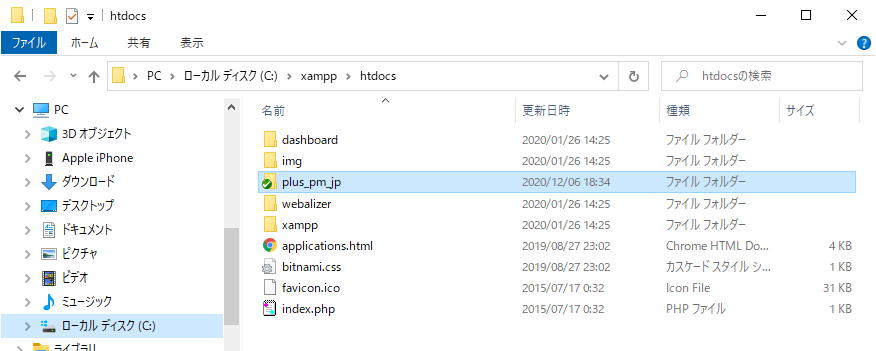
1.Gitリポジトリ(ローカルのワークスペース)を選択します

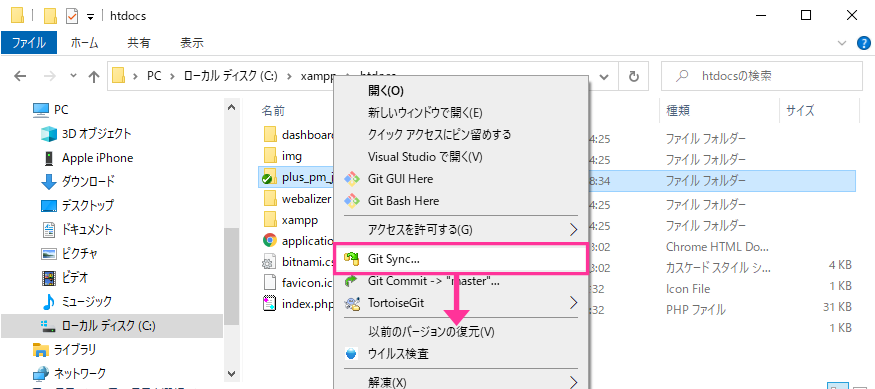
2.右クリックし、TortoiseGitメニューから「Git Sync」を選択します。

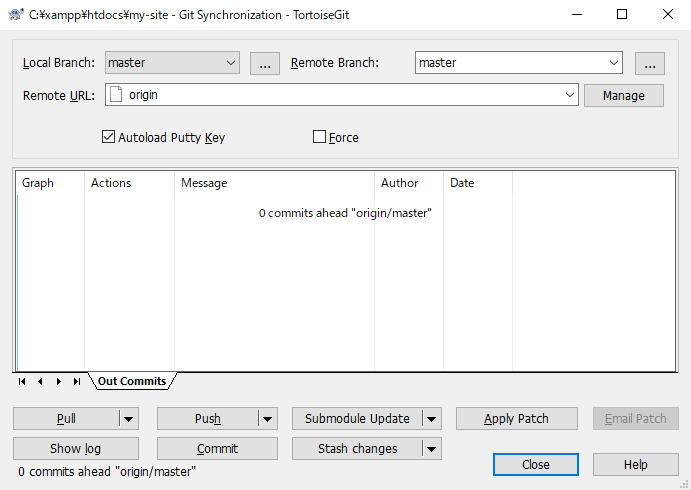
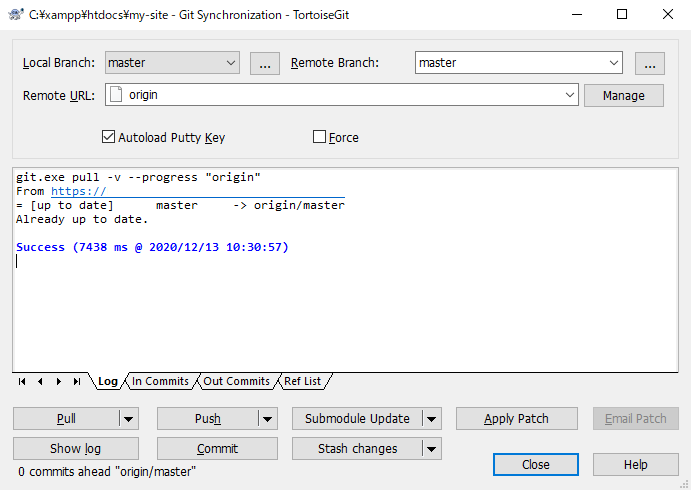
Git Sync画面が開きます

3.「Pull」ボタンをクリックし最新のリソースを取得します


 (ローカル)アップロードフォルダの作成
(ローカル)アップロードフォルダの作成
1.WordPressのリソースフォルダ配下に投稿管理用のフォルダを作成します
※パーマリンク名でフォルダを作成します
※今回は、WordPressの管理フォルダは、C:\xampp\htdocs\my-site\です
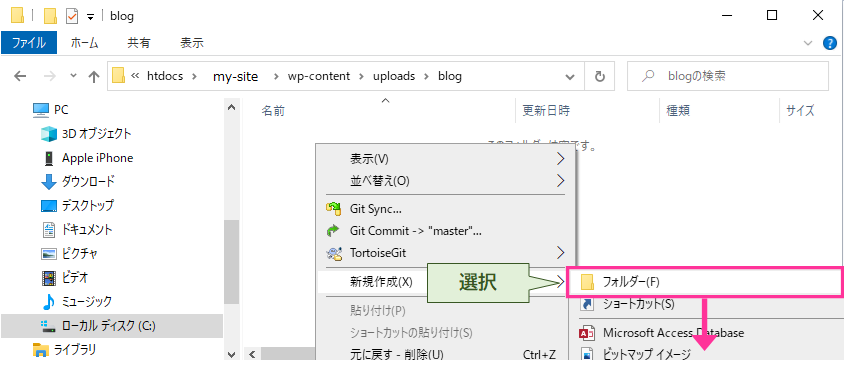
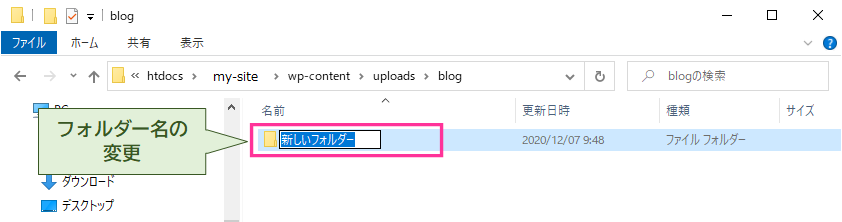
右クリックしてメニューを呼び出します

「新規作成」>「フォルダー」メニューを選択します

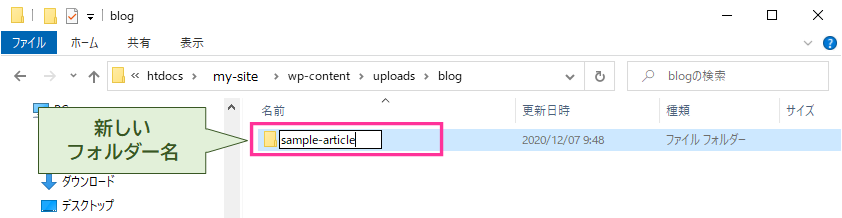
フォルダー名を変更します


公開用のフォルダーが用意できました

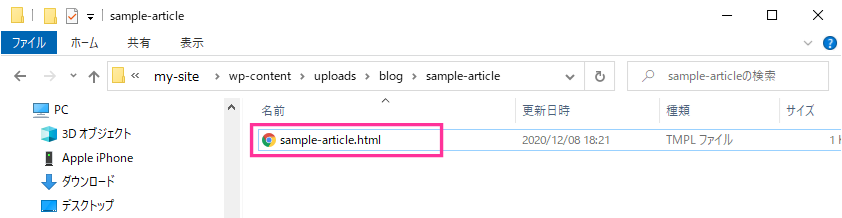
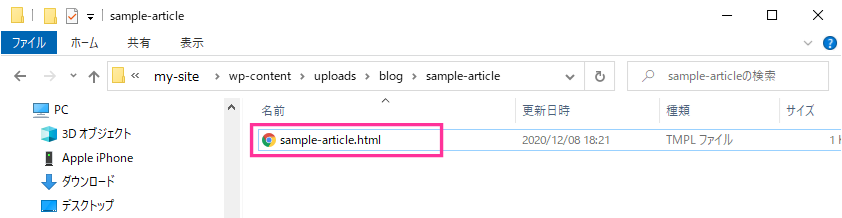
2.作成したフォルダにHTMLテンプレートファイルを配置します
- (HTMLファイル名) パーマリンク名.html
- (ファイル形式) テキスト
- (ファイルの文字コード) utf-8
※ここでは、『sample-article.html』というファイルを作成します

テンプレートに固定の内容を記載します
※WPInjectorツールのサイトからダウンロードできます

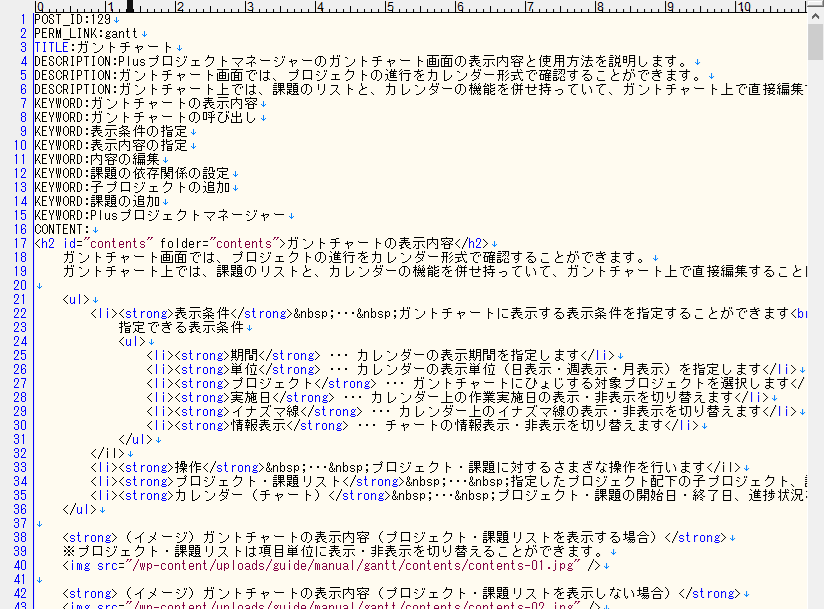
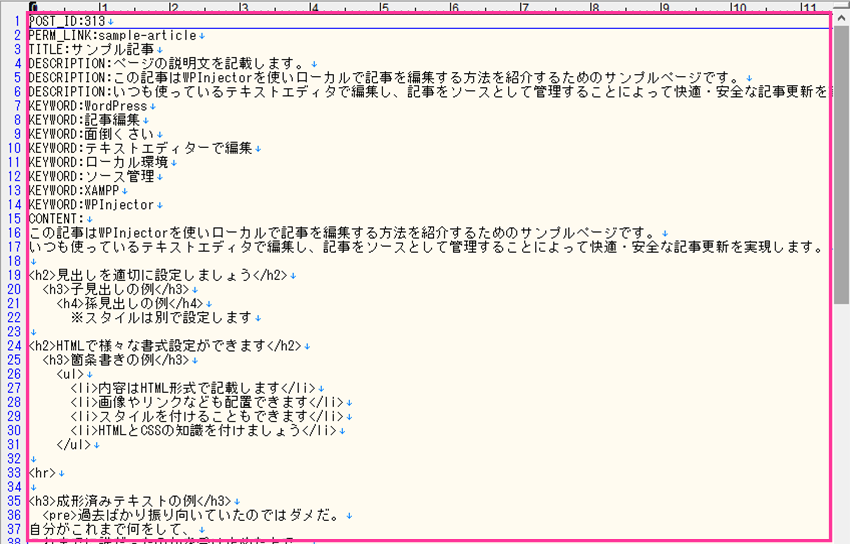
(参考)テンプレートファイルの内容
WPInjectorでは、テンプレートファイルを使用してWordPressの記事を更新します。
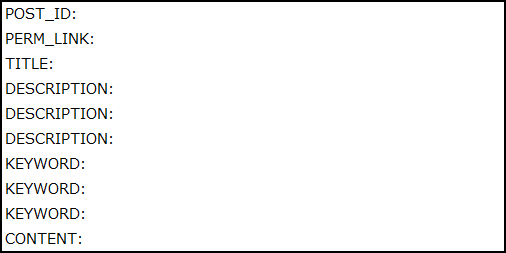
テンプレートファイルは下記のような内容を記載したものです。
※テンプレートの例

テンプレートの記載内容
①POST ID ※必須
本番環境で取得したPOST IDを記載します

②パーマリンク
本番環境で設定したパーマリンクを記載します

③タイトル
ブログ記事/固定ページのタイトルを設定します

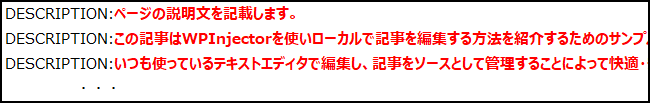
④ページ説明文
ページのDESCRIPTIONの内容を設定します
※複数行に分けて設定することができます。複数行に分けたDESCTIPTIONは、アップデートする際には1行に連結されます。

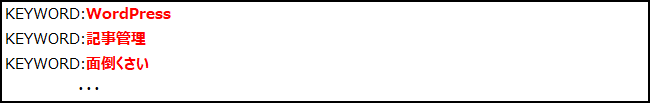
⑤キーワード
ページのキーワードを設定します
※1行につき1キーワードを設定します。アップデートする際にはカンマ区切りで1行に連結されます。

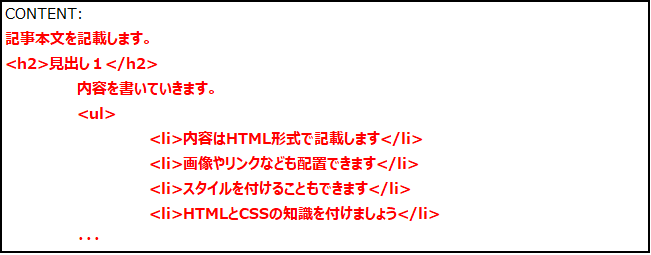
⑥本文
ブログ記事/固定ページ本文を記載します。
本文は、HTML形式で記載します。
※「CONTENT:」の次の行以降は全て本文として認識されます

 (ローカル)WPInjectorによる編集内容の反映
(ローカル)WPInjectorによる編集内容の反映
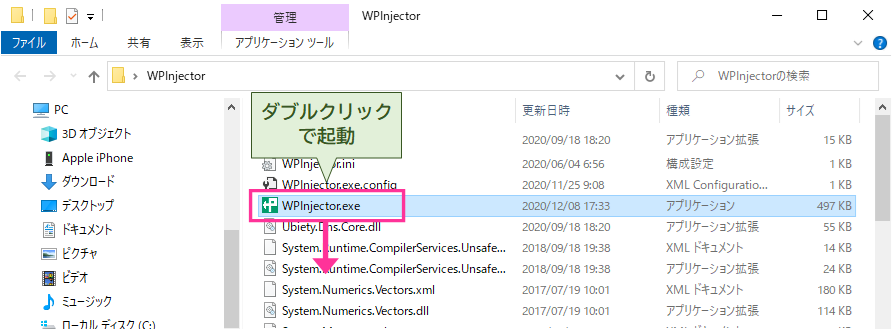
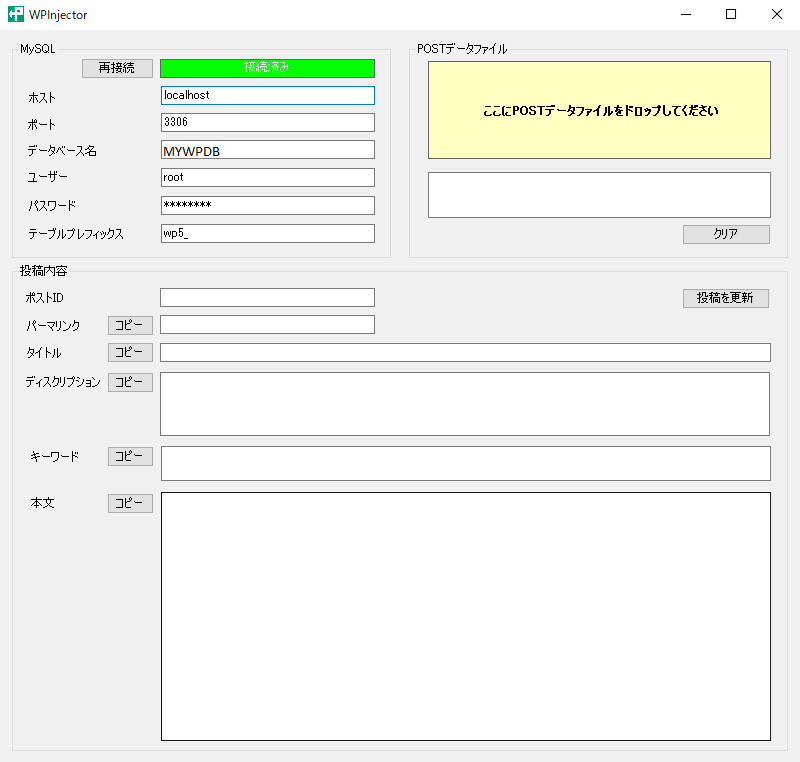
1.WPInjectorを起動します


2.テンプレートファイルを用意します。

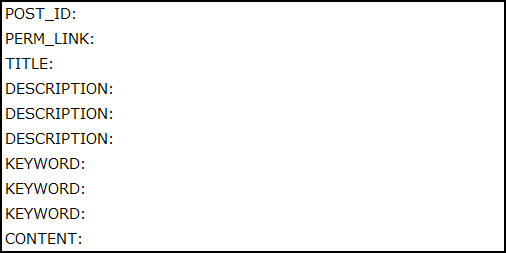
テンプレートファイルの内容(初期状態)
※WPInjectorツールのサイトからダウンロードできます

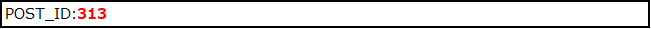
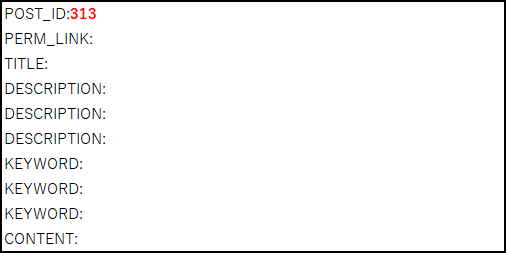
3.必須項目(POST_ID)を設定します
・テンプレートファイルの「POST_ID:」に続けて、本番環境で作成したブログ投稿/固定ページのPOST IDを記載します。

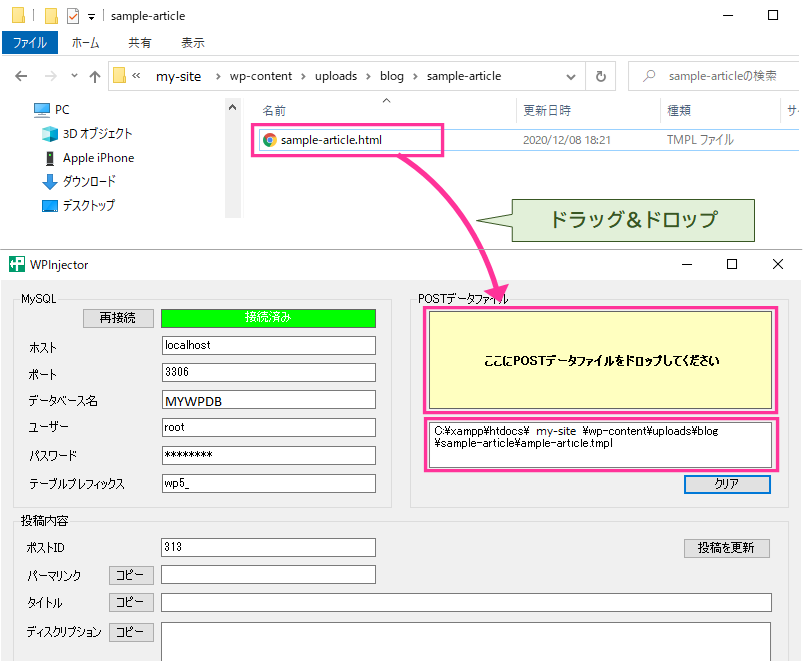
4.テンプレートファイルをWPInjectorに取り込みます

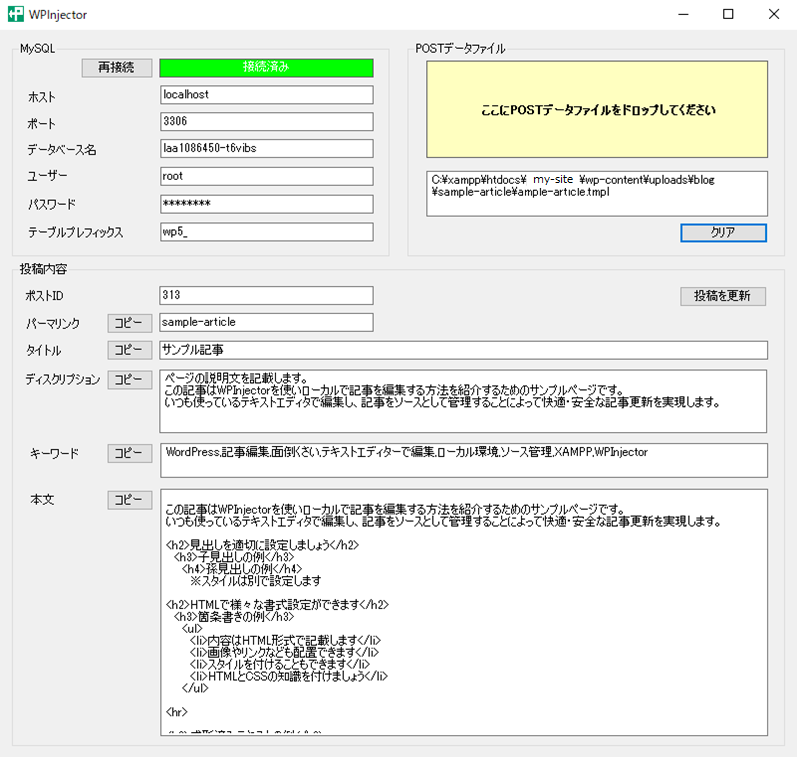
5.テンプレートを編集し、内容を記載します

6.WPInjectorがテンプレートの内容を取り込みローカルのWordPressのデータベースに反映します
※テンプレートを編集内容は、自動的にWordPressのブログ記事/固定ページに反映されます


 (ローカル)ライティング
(ローカル)ライティング
- ブログ投稿/固定ページの本文を記載します
- HTMLで書式をマークアップします
➔見出し、リスト、表、画像などを適切に配置し、ページが見やすくなるようにしましょう
 (ローカル)画像のリンク(素材へのリンク)
(ローカル)画像のリンク(素材へのリンク)
1.画像ファイルを配置します

2.記事本文中に画像へのリンクを記載します
※画像リンクタグの記載方法

- 固定フォルダ名 – ※WordPressが管理しているフォルダ、変更できません
(例)/wp-content/uploads/ - 画像のフォルダ名 – ※画像ファイルを配置したフォルダのパスを記載します
(例)blog/sample-article/ - 画像ファイル名 (例)image3.jpg
※画像リンクの例

※画像表示例

 (本番)プログ投稿/固定ページの更新
(本番)プログ投稿/固定ページの更新
ローカル環境で編集した内容を、本番環境のプログ投稿/固定ページに反映します。
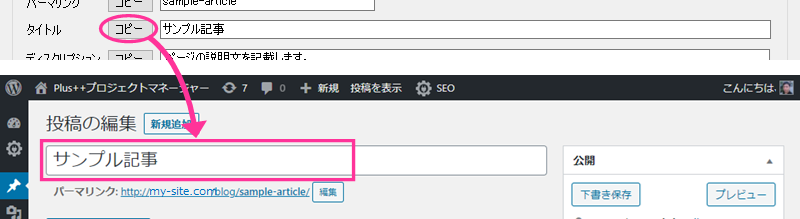
WordPressの「投稿の編集」、「固定ページを編集」画面を開いて、WPInjectorの各入力欄の内容を、WordPressに転記していきます。
1.タイトルをコピーし、転記します

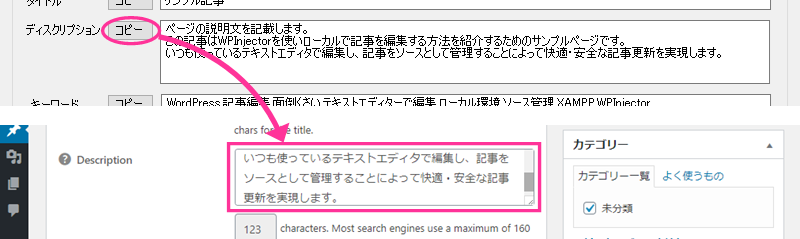
2.ディスクリプションをコピーし、転記します

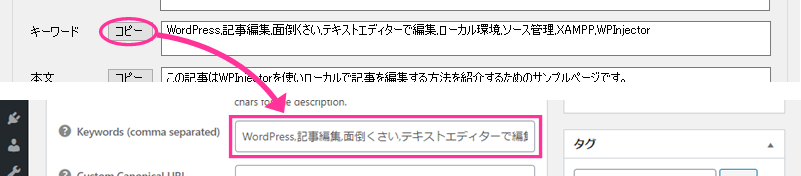
3.キーワードをコピーし、転記します

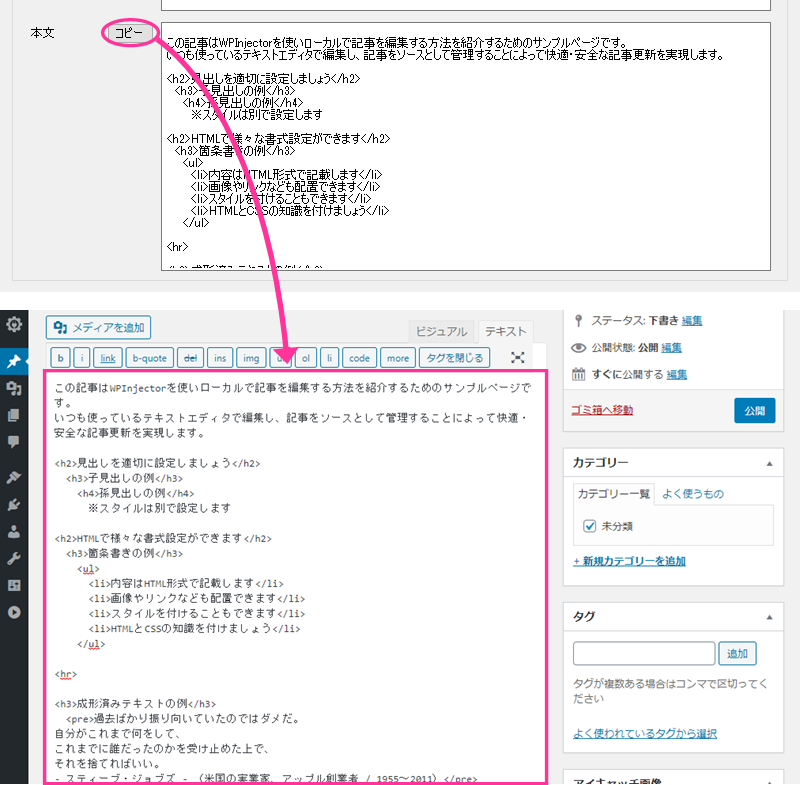
4.本文をコピーし、転記します

 (本番)添付ファイルの更新
(本番)添付ファイルの更新
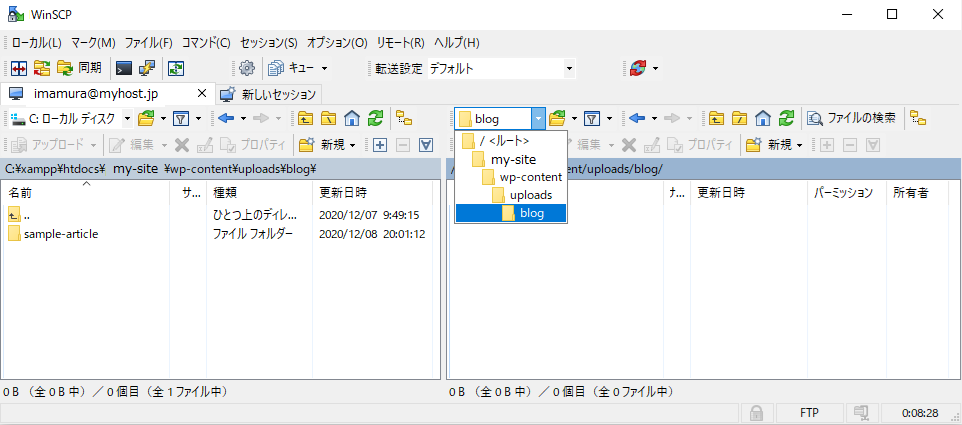
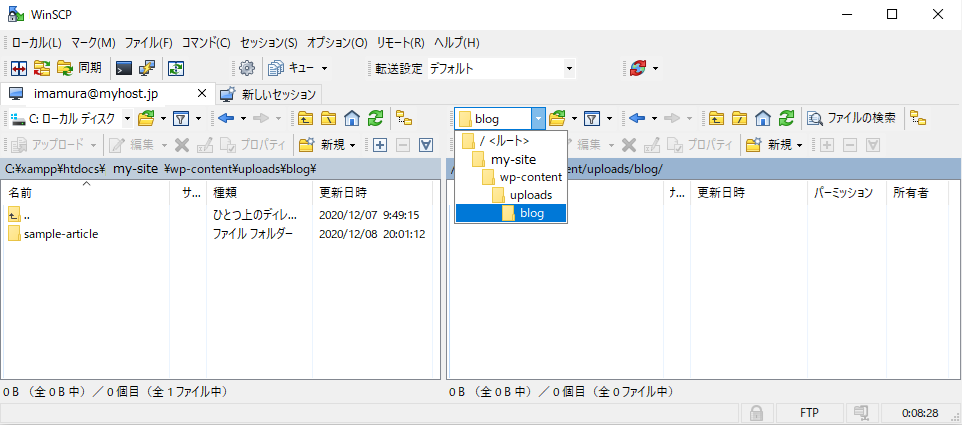
1.FTPソフトで、ローカル環境、本番環境それぞれの資材配置フォルダを開きます

2.資材をアップロードします

 (本番)ブログ投稿/固定ページの公開・内容確認
(本番)ブログ投稿/固定ページの公開・内容確認
1.ブログ記事/固定ページを公開します

2.公開したブログ記事/固定ページの内容を確認します
※サンプルページは、下記のURLで確認することができます。
https://plus-pm.jp/blog/sample-article/
(サンプル)

 (ローカル)資材のバックアップ
(ローカル)資材のバックアップ
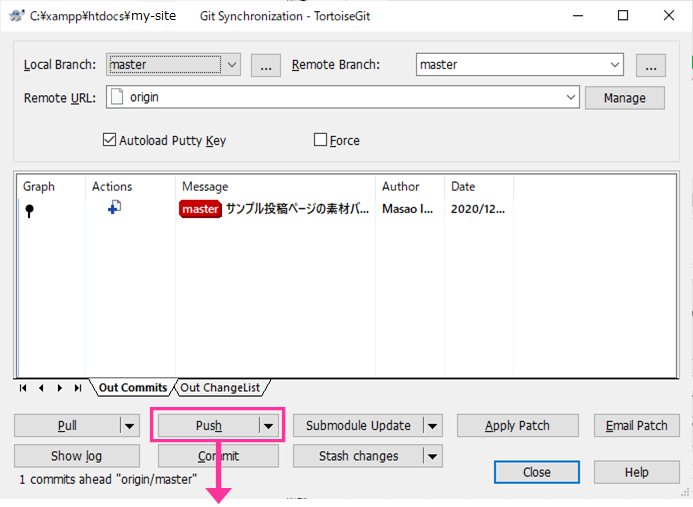
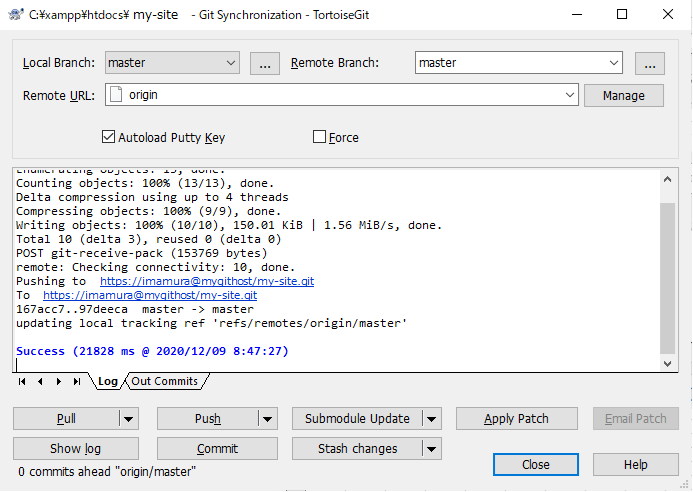
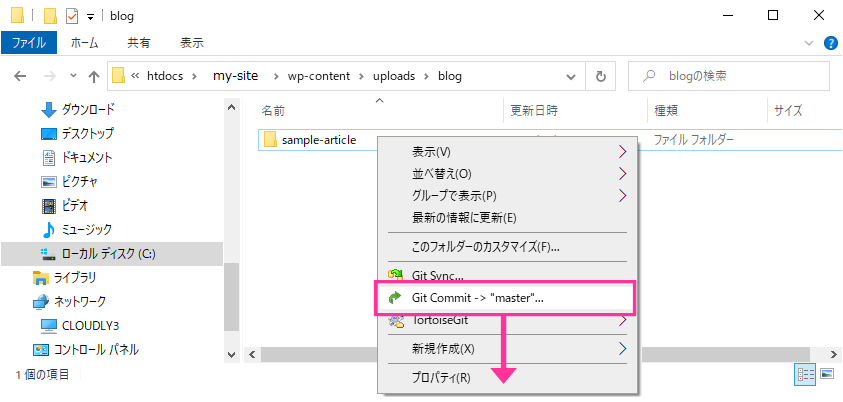
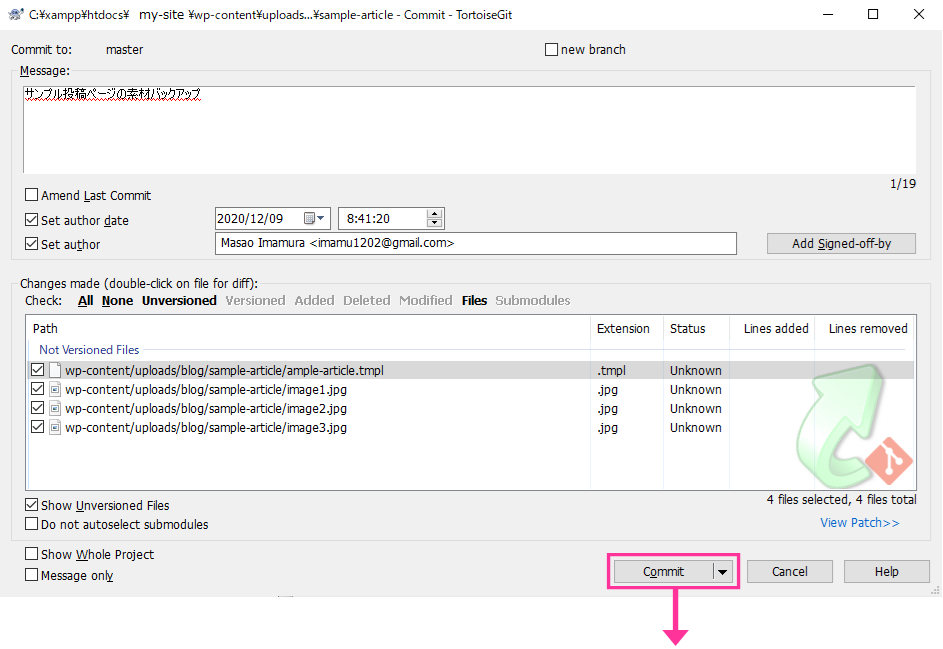
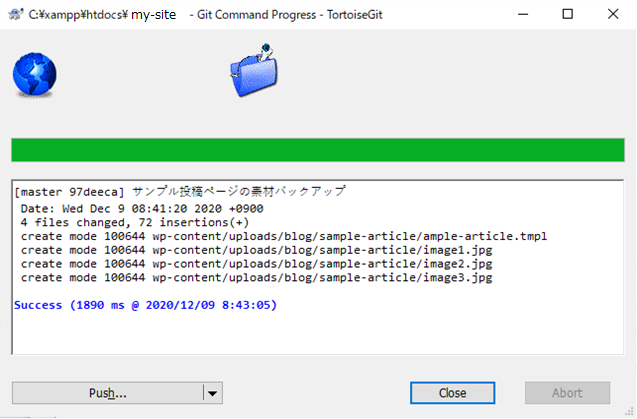
1.作成したファイルをコミットします
※TortoiseGit利用の場合



2.コミットをPUSHします